
Thống kê lượt truy cập cho blogspot là tiện ích mặc định trên Blogger, nhưng có lẽ rất ít người áp dụng vào blog của mình bởi nó quá xấu. Hôm nay diễn đàn sửa chữa điện thoại sẽ hướng dẫn các bạn tùy chỉnh thống kê truy cập đẹp cho Blogspot (Blogger).
Hướng dẫn tùy biến thống kê lượt truy cập cho Blogspot (Blogger).
Bước 1: Đăng nhập Blog > Bố cục > Thêm tiện ích > Chọn Thống kê blog và Lưu lại.
Bước 2: Chọn Chủ đề > Chỉnh sửa HTML.
Bước 3: Chuyển đến tiện ích > Chọn thẻ Stats1. Trong thẻ Stats1 tìm đoạn code bên dưới
<span expr:class='"counter-wrapper " + (data:showGraphicalCounter ? "graph-counter-wrapper" : "text-counter-wrapper")' expr:id='data:widget.instanceId + "_totalCount"'>
</span>
Bước 4: Dán đoạn code bên dưới vào sau code vừa tìm kiếm ở trên.
<script type="text/javascript">
function postCount(json){
document.write("<span class='counts post2'> Tổng số bài viết ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
function numberOfComments(json){
document.write("<span class='counts comment'> Tổng lượt Comments ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
</script>
<script src="/feeds/posts/default?alt=json-in-script&max-results=0&callback=postCount" type="text/javascript"></script>
<script src="/feeds/comments/default?alt=json-in-script&max-results=0&callback=numberOfComments"></script>
Bước 5: Coppy đoạn code sau rồi dán nó lên trước thẻ đóng </head>.
<style type='text/css'> /* Blogger Custom Stats widget*/ .Stats img {display:none!important;background-image:none;} .Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#ff5722;font-weight:700;font-size:16px;margin-left: 0;} .Stats .counter-wrapper:after {content:"Page View ";float:left;text-align:left;font-size:16px;font-weight:700;color:#212121;} .counts {display:inline-block;width:92%;font-size:16px;line-height:35px;color:#212121;font-weight:700;} .counts .count {display:inline-block;font-size:16px;height:30px; vertical-align:top;direction:ltr;float:right;color:#ff5722;font-weight:700!important;} .counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);} .counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;} .counter-wrapper.text-counter-wrapper:before, .counts:before { display:block;background-color:#fff;color:#28AE5F;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;} .counter-wrapper.text-counter-wrapper:before {content:"\f06e";} .counts.post2:before {content:"\f044";} .counts.comment:before {content:"\f0e6";} #Stats1_content {width:auto;height:auto;background-color:#fff;} </style>
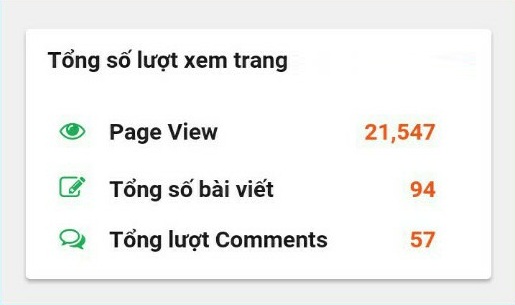
Bước 6: Lưu mẫu và kiểm tra.
Chúc các bạn thành công!




